【WordPress】アンダーライン(下線)をアニメーションさせる無料のプラグイン

アンダーライン(下線)のアニメーションとは
こんにちは、会計士KOです。このブログを運営していくうえで、大変お世話になっているWordPressについての記事を書いていきます。
今回は、最近よく見る「アンダーライン(下線)をアニメーションさせる無料のwordpressプラグイン」を紹介したいと思います。
良く有料のテーマには標準実装されていたり、有料で数千円のプラグインが販売されているようですが、無料で利用することが出来るプラグインがあるので、その紹介です。
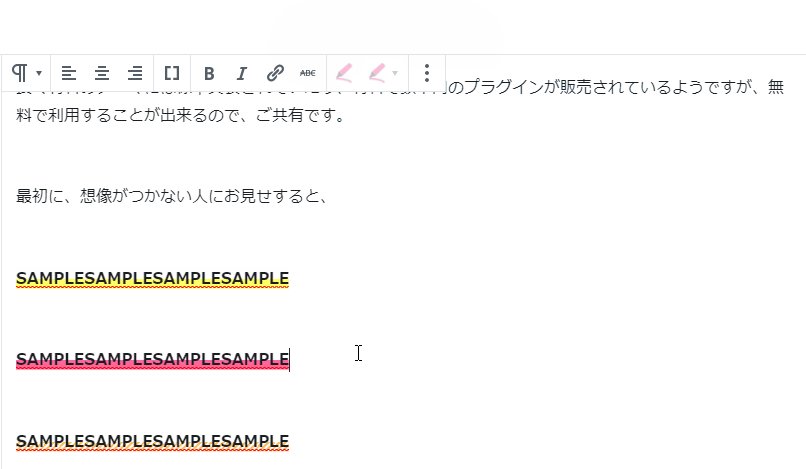
最初に、想像がつかない人にお見せすると、
SAMPLESAMPLESAMPLESAMPLE
SAMPLESAMPLESAMPLESAMPLE
SAMPLESAMPLESAMPLESAMPLE
こんなのです。
やはり、単純なマーカーより、ブログの文章がキャッチーになり、自分の意図が見えやすくなると思います。
無料でこれが使えるなんて感動しました、本当にありがとうございます!!!
では、紹介していきます。
マーカーアニメーションプラグイン
TechNoteさんのマーカーアニメーションを使います。
手順は、以下のURLに記載の通りなのですが、ざっくり言うと、
①:プラグインをZIPファイルでDL
②:プラグインを有効化
③:Gutenbergエディタで利用(ここ注意です。)
また、詳細な手順については、TechNoteさんのページに記載をして下さっていますのでご確認ください。
被る部分はありますが、私は不慣れすぎて最初の導入に失敗したので、導入方法のご紹介と無理やりクラシックエディタで利用する方法のご共有です。
①:プラグインをZIPファイルでDL
以下のgithubページからDLできます。
https://github.com/technote-space/marker-animation/releases/latest/download/marker-animation.zip
容量は750KB程度とかなり小さいです。
②:プラグインを有効化
次にプラグインを有効化しましょう。
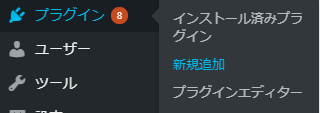
プラグインは、WordPressの管理画面の左下から選ぶことが出来ます。
以下の画面ですね。

この画面に行くと、上のウインドウに![]() というボタンが出てきますので、こちらの「プラグインのアップロード」をクリックしてください。
というボタンが出てきますので、こちらの「プラグインのアップロード」をクリックしてください。
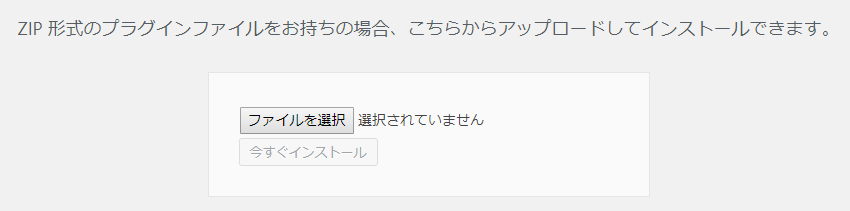
次に、以下の画面が展開されますので、ファイルを選択し、上記手順でダウンロードをしたZIPファイルをアップロードしましょう。

インストール後は、プラグインのインストール済プラグインから、有効化してください。
基本の機能を使うだけであればこれだけです!!
③:Gutenbergエディタで利用(ここ注意です。)
さて、実際に使っていきましょう。
しかし、ここで1点注意です。このプラグインはGutenbergエディタでしか標準で使えません。
私は最初、クラシックエディタで利用していたところ、インストールしたのに、何も変わっていない・・・?となって焦っていました。
ですので、クラシックエディタプラグインを利用してクラシックエディタを利用している方は、必ず、Gutenbergエディタを利用できるようにしてください。
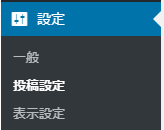
方法としては、WordPressの管理画面の左下の設定>投稿設定を押します。

その後、以下の画面から、「ユーザーにエディターの切り替えを許可します」を「はい」に設定してください。(デフォルトだと「いいえ」設定です。)

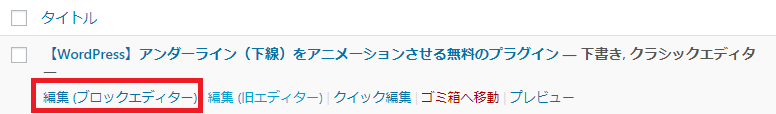
こちらを「はい」にすると、投稿一覧に以下の選択肢が追加されます。

ここから、ブロックエディターを使えば、マーカーアニメーションプラグインを利用した投稿が可能になります。
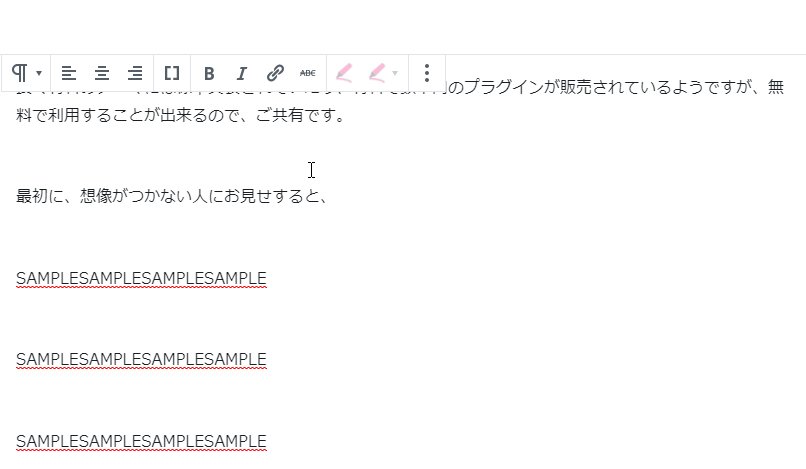
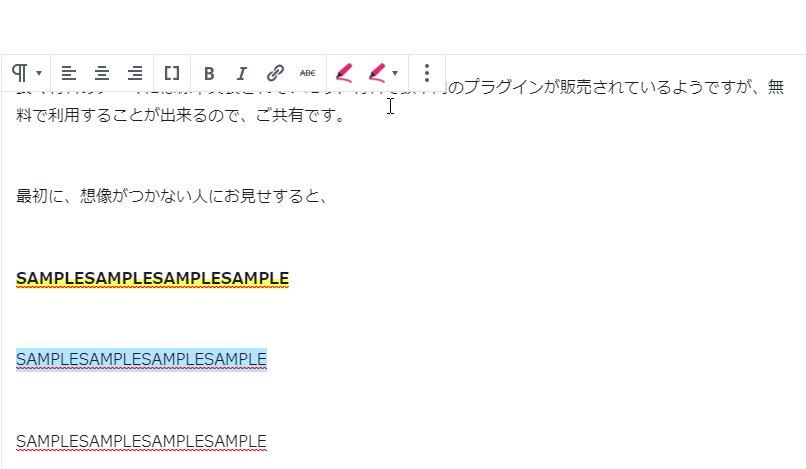
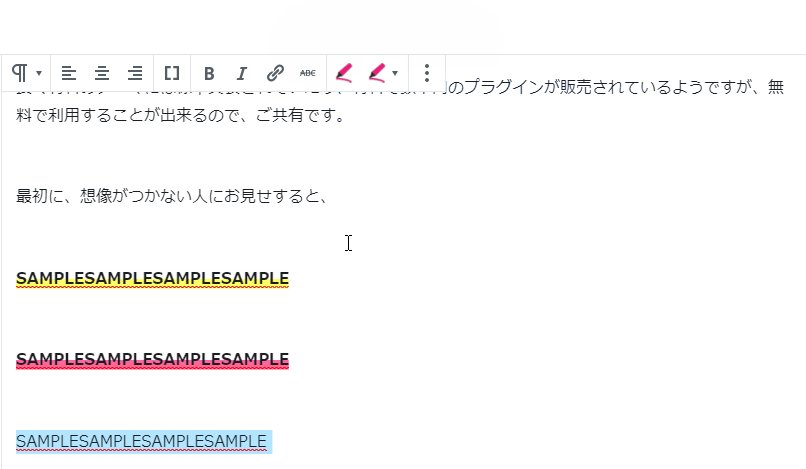
実際の画面がこちらです。

たったこれだけです。
使いたいカーソルを範囲選択後、上のマーカーアイコンから使いたい色を選ぶだけ!
超簡単ですね。ただし、前述したようにGutenbergエディタでのみ現れるようになっているので、そこは注意してください。
④:無理やりクラシックエディタで使う
あまりお勧めできませんが、AddQuickTagと一緒に使えば、実際はクラシックエディタで利用することが出来ます。
使われているコードは、<span>タグに必要なclassを与えて、それをjQueryで動かしているようです。
この<span>タグと、付与しているclassを特定し、AddQuickTagに登録すればクラシックエディタでも無理やり使うことが出来そうです。
また、<p>タグ内でなければ正常に使えなかったので、その点は留意してください。
使われているコードは以下の通りです。実際にGutenbergエディタで実装した後、Chromeのデベロッパーツールを使って確認してみてください。
(もしくはクラシックエディタのテキストモードで追加されているタグを確認してみてください。)
例えば、黄色のマーカーが引かれるタグは以下の通りです。

こちらをAddQuickTagに登録してプラグインを有効にしてしまえば、無理やり使うことが可能です。
あんまり、お勧めできませんが、絶対にクラシックエディタ派!という人はぜひぜひ。
まとめ
マーカーアニメーションを簡単に実装することが出来るプラグイン、「マーカーアニメーション」をご紹介しました。
数千円の有料プラグインがあるなか、無料でこのような素晴らしいプラグインを展開してくださっているTechNoteさん、本当にありがとうございます。
また、初心者でもわかるWordPressの使い方について書いていきますので、是非参考にしてみてください。








ディスカッション
コメント一覧
まだ、コメントがありません